How to configure Facebook API
In order to connect your website to Facebook's API, you must develop an external application. Application credentials consist of the following: Application ID, Secret (also known as Client ID and Secret or Consumer key and Secret), and Access Token. This program will connect your example.com website to the Facebook API; users must provide this authentication information to visit your website and share content on Facebook.
Additionally, depending on the social network, these logins may differ in name, format, and content.
Follow the instructions below to enable authentication with this provider and create an account for the Facebook API Client.
Step 1:
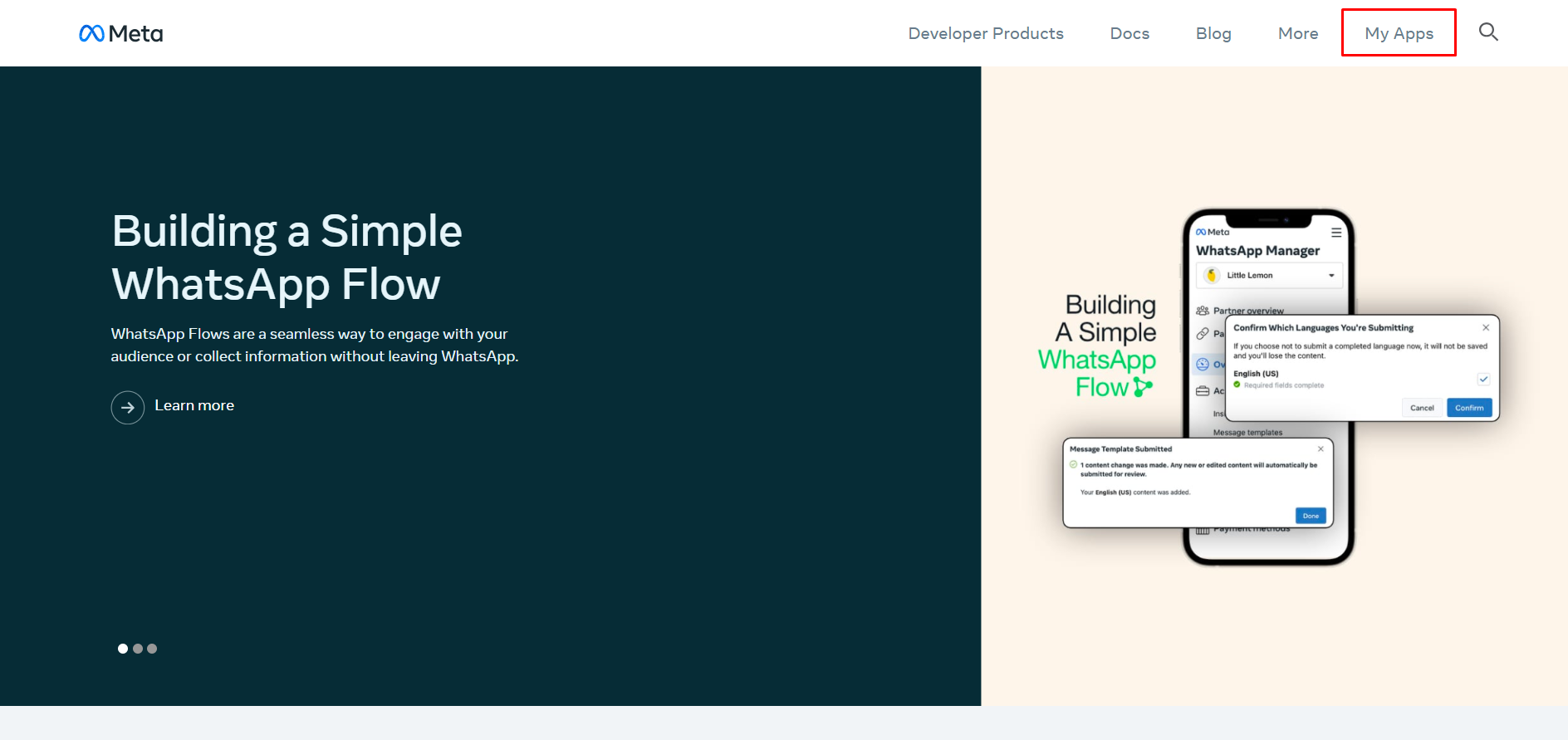
Go to https://developers.facebook.com/. Click the Login button to gain access to Facebook, or click the Create Account button to start a new account.
Step 2:
To start a new application, choose My Apps and click the Create App icon.

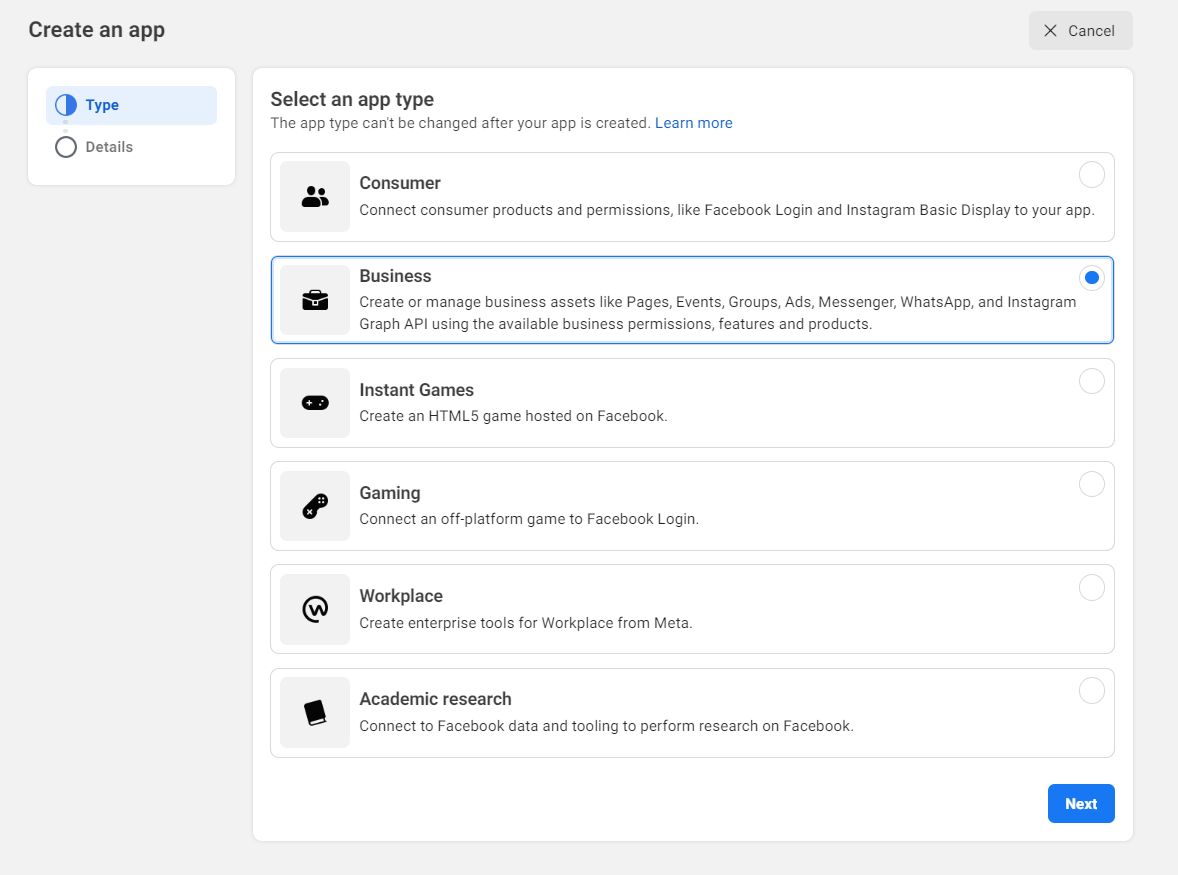
Select the kind of app you wish to make. To access the benefits, features, and merchandise intended for businesses, we advise you to select the Business application in this case.

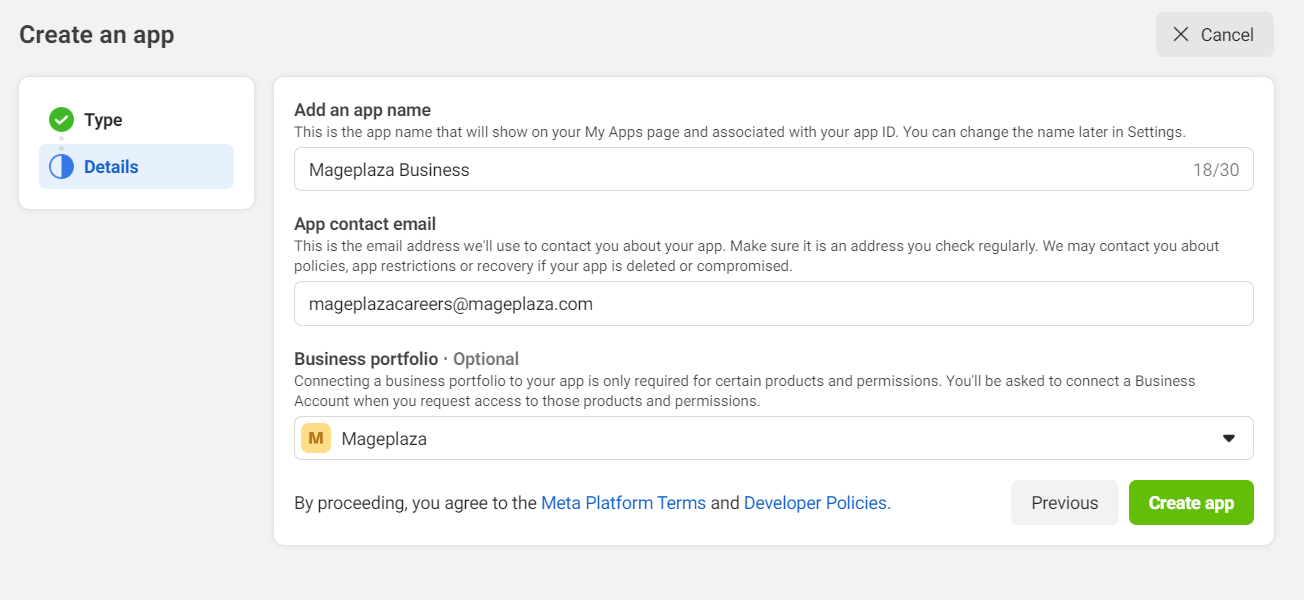
The Application creation page will then be displayed after clicking the Next button. Please enter the application's complete display name, email address and business account. You need a Meta business account to perform this step and the steps below.

Step 3:
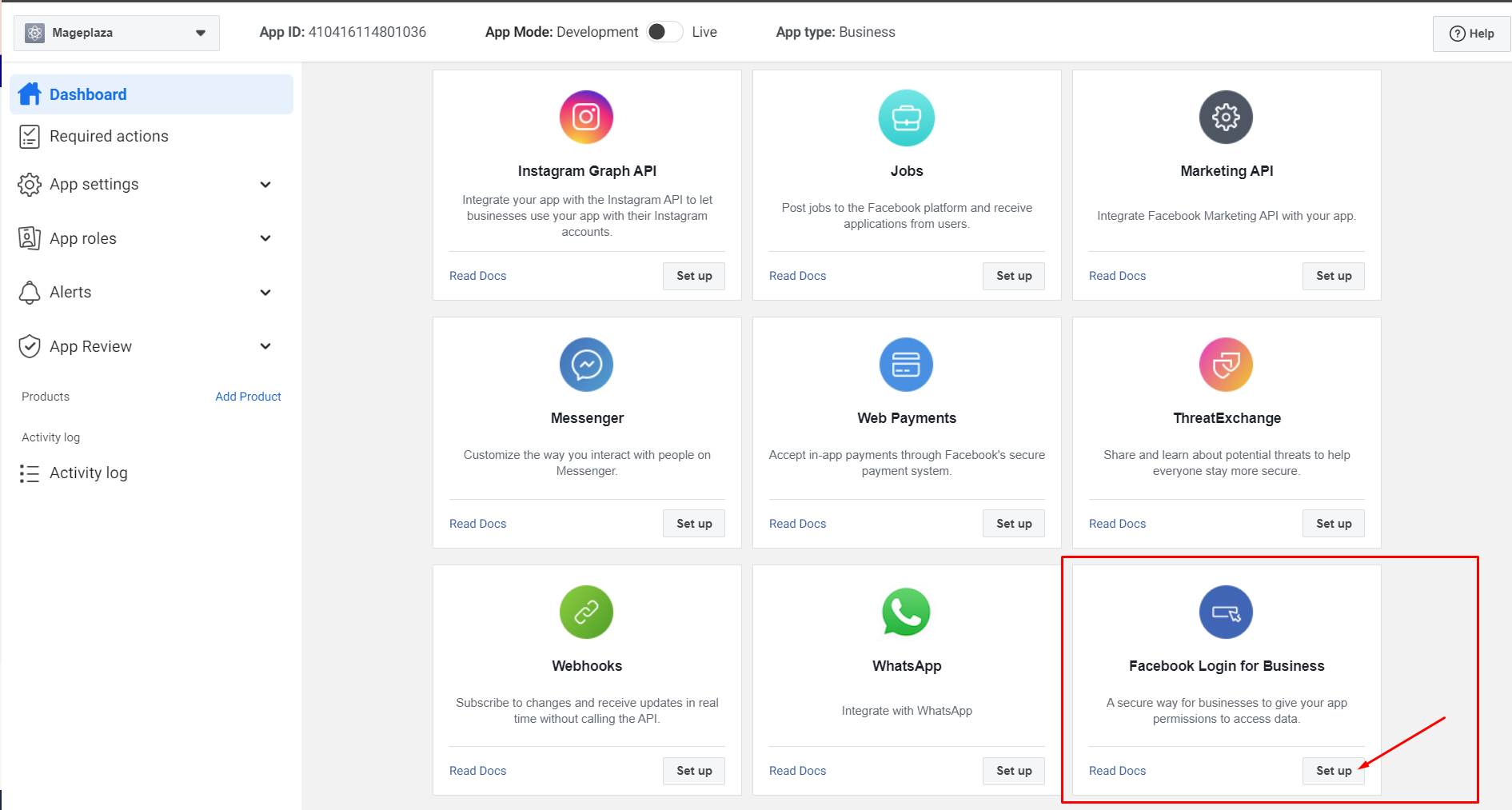
Click Setup Facebook Login for Business

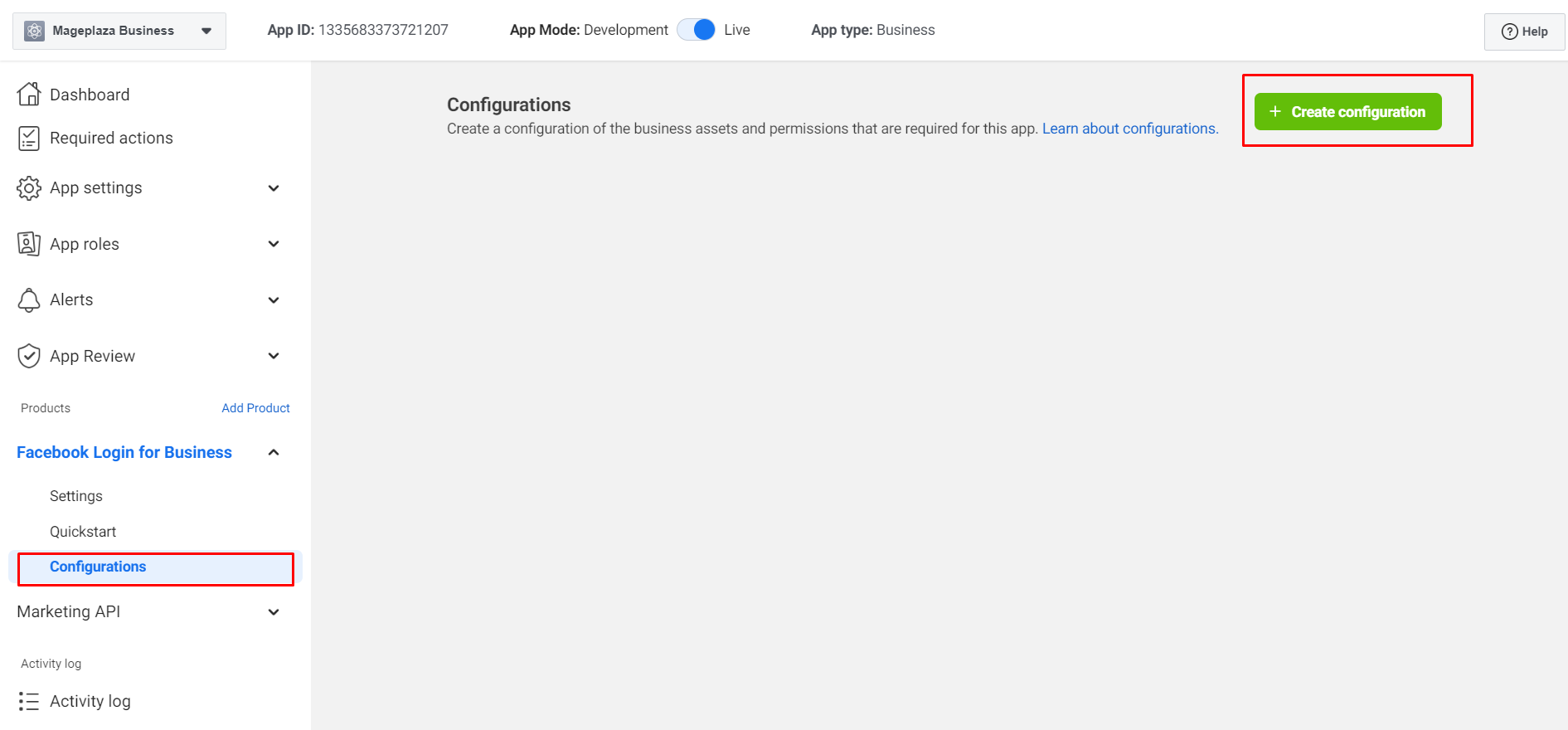
Establish the required permissions and the enterprise asset configuration for this application.

Step 4:
Make a Facebook page for yourself.
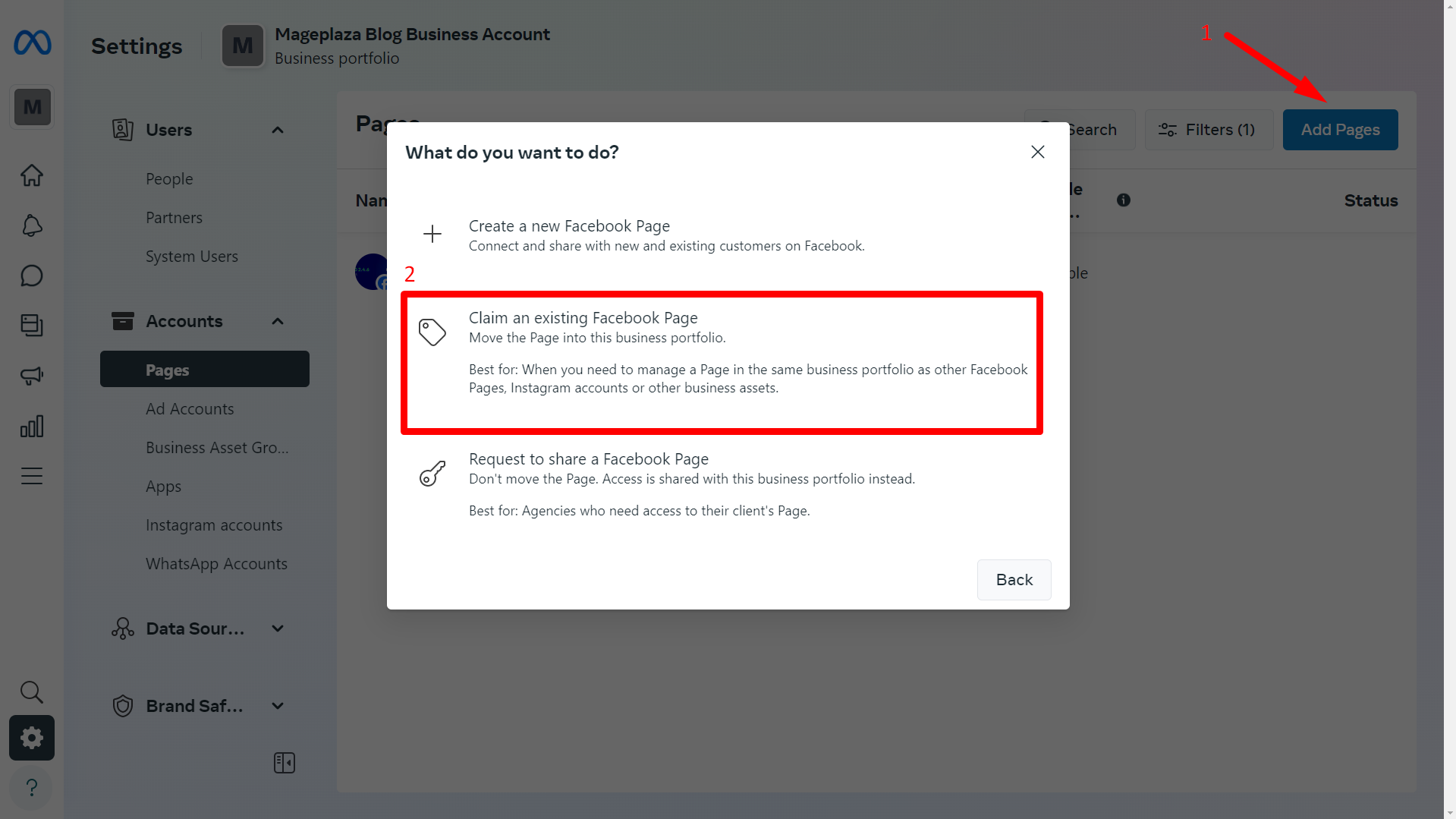
At Meta business settings, connect the newly created Facebook page to Meta Business.

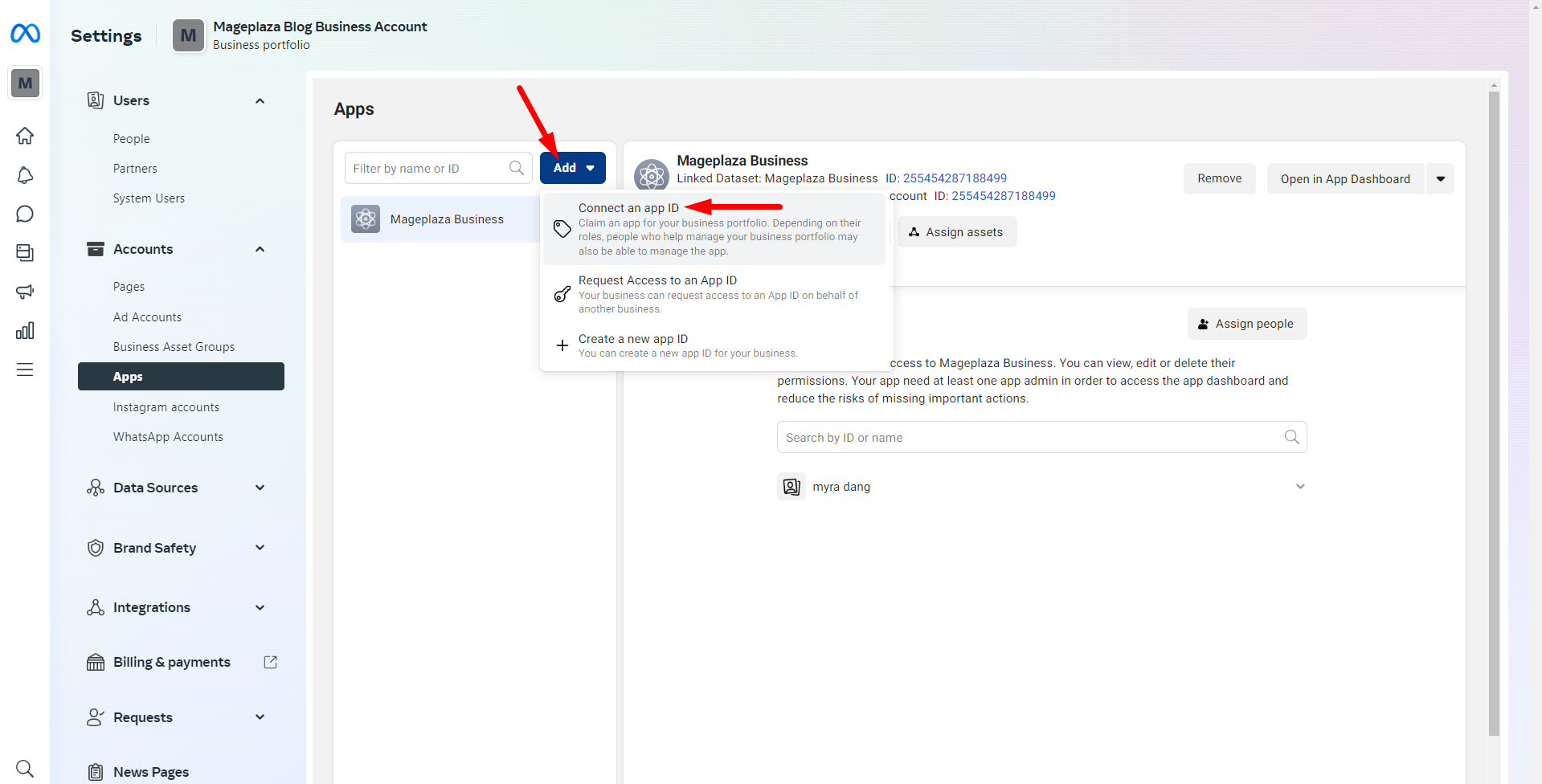
Similarly, click on Apps to link your App to your Meta Business account

Step 5:
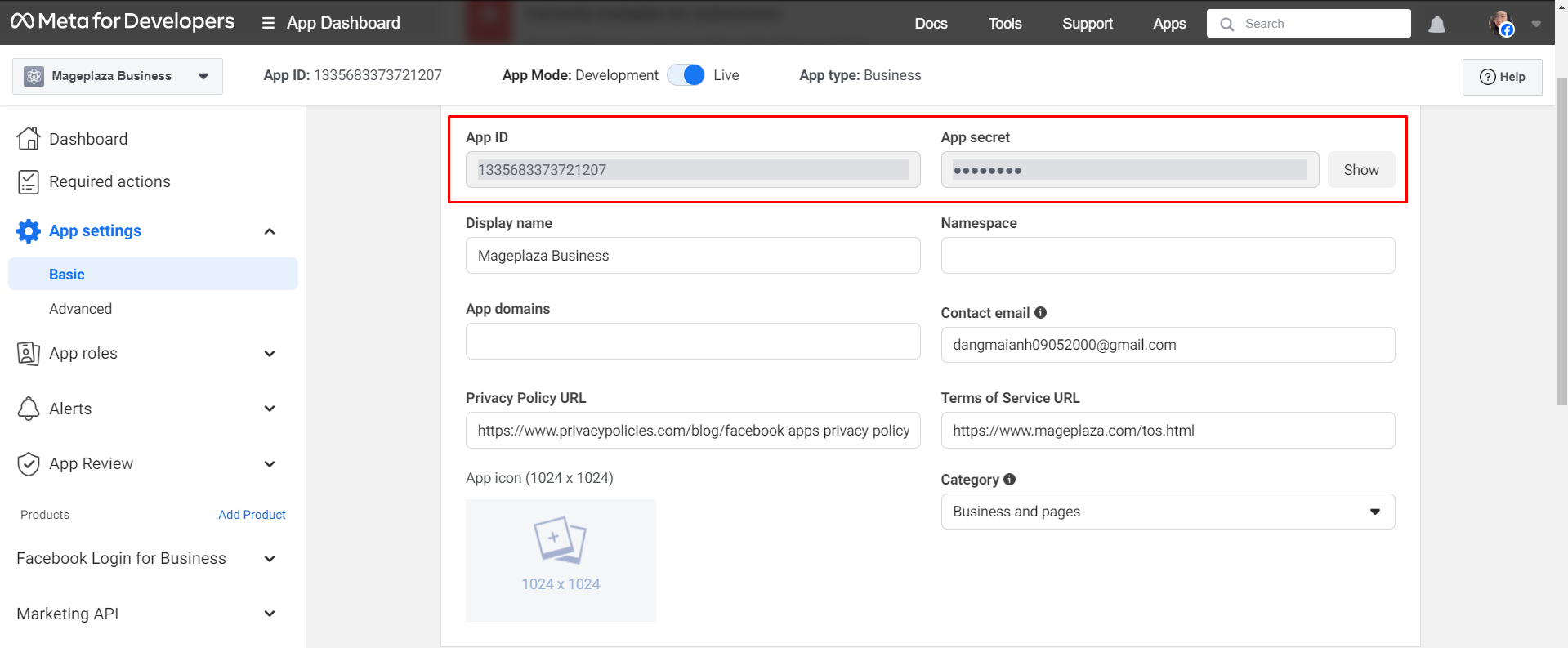
Head back to Facebook Developer, select Basic from the App Settings > Basic menu, and copy the App ID and App Secret to paste into the Facebook App ID and Facebook App Secret columns in the Backend Configuration section.

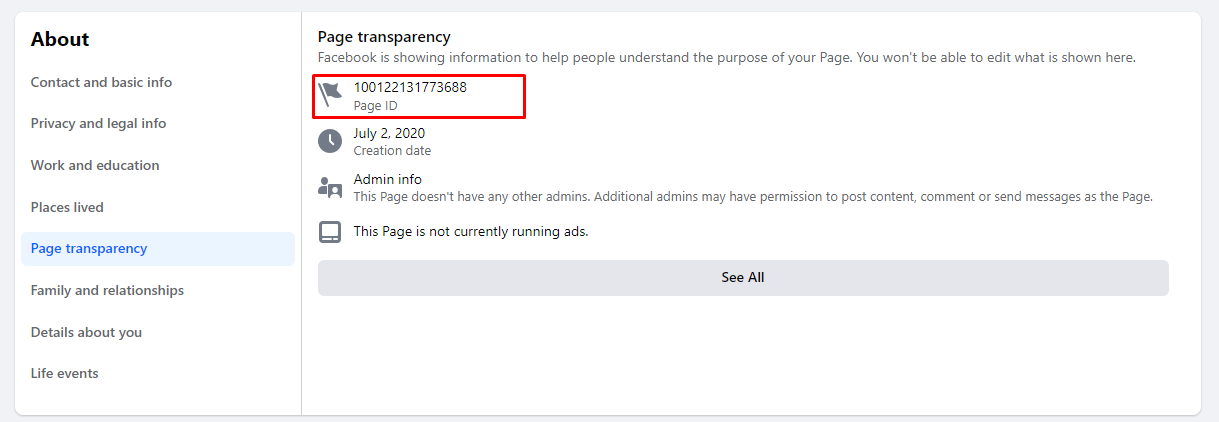
Navigate to the newly formed Facebook page, select the About > Page Transparency tab, copy the Page ID, and then paste it into the Facebook Page ID area within the configuration module.

Step 6:
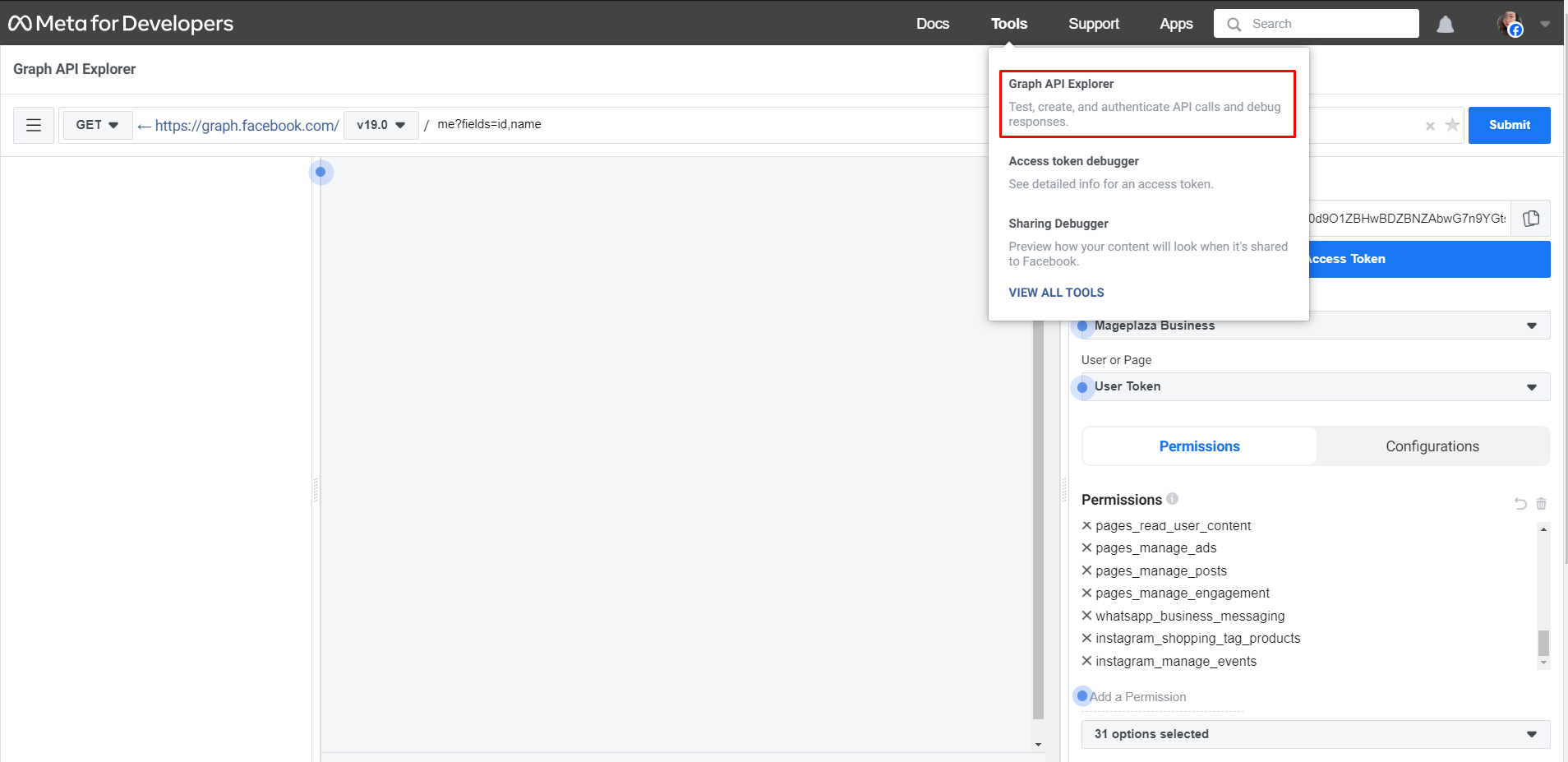
To obtain an Access Token, click Tools > Choose Graph API Explorer in Facebook Developer. After making a selection, the screen will display as below

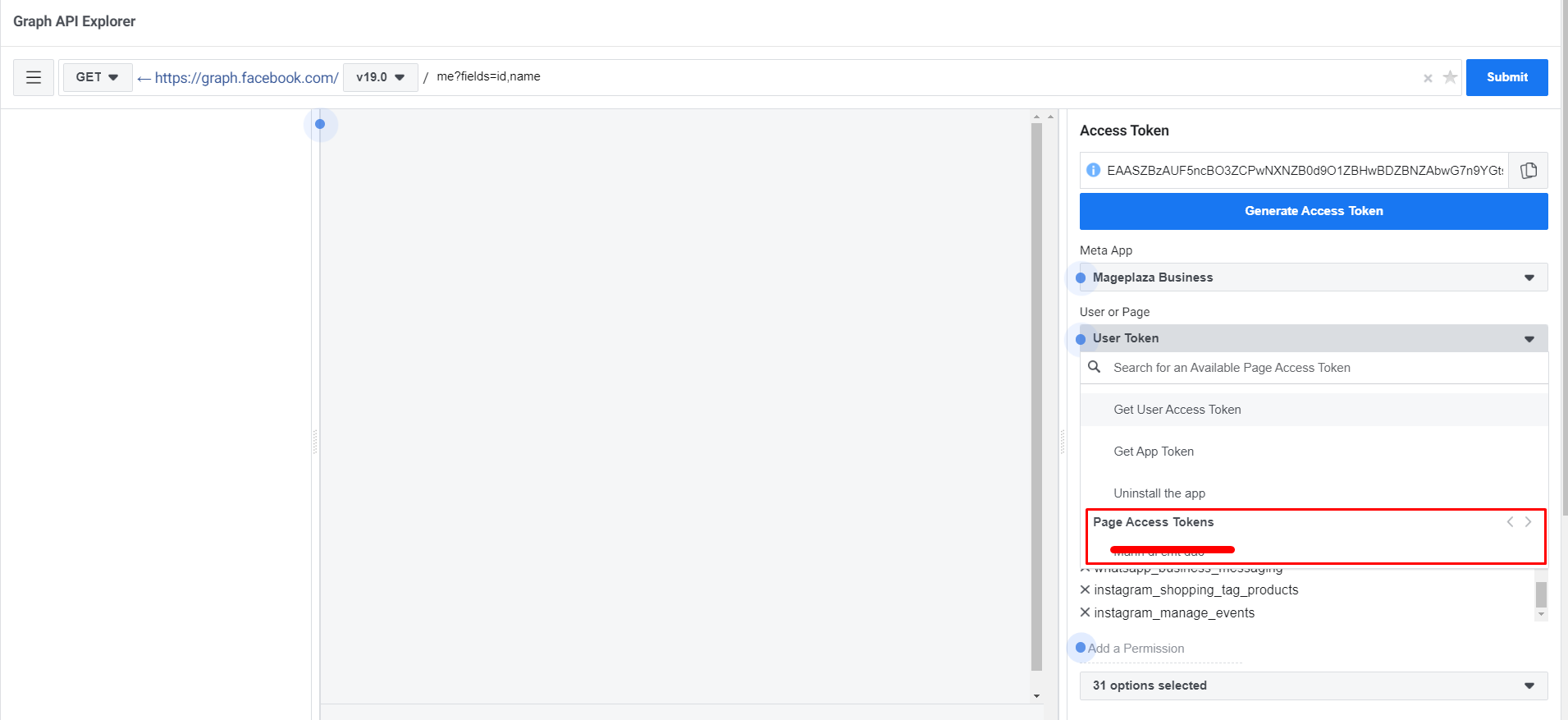
All fields (Meta App, User or Page, Permission) must be filled out in order to receive an access token.
You must first obtain the token and establish a Facebook connection in order for the Page Access Token to appear in the User or Page area. The Access Token will be shown after it has been obtained -> In the User or Page section, choose the appropriate permissions.

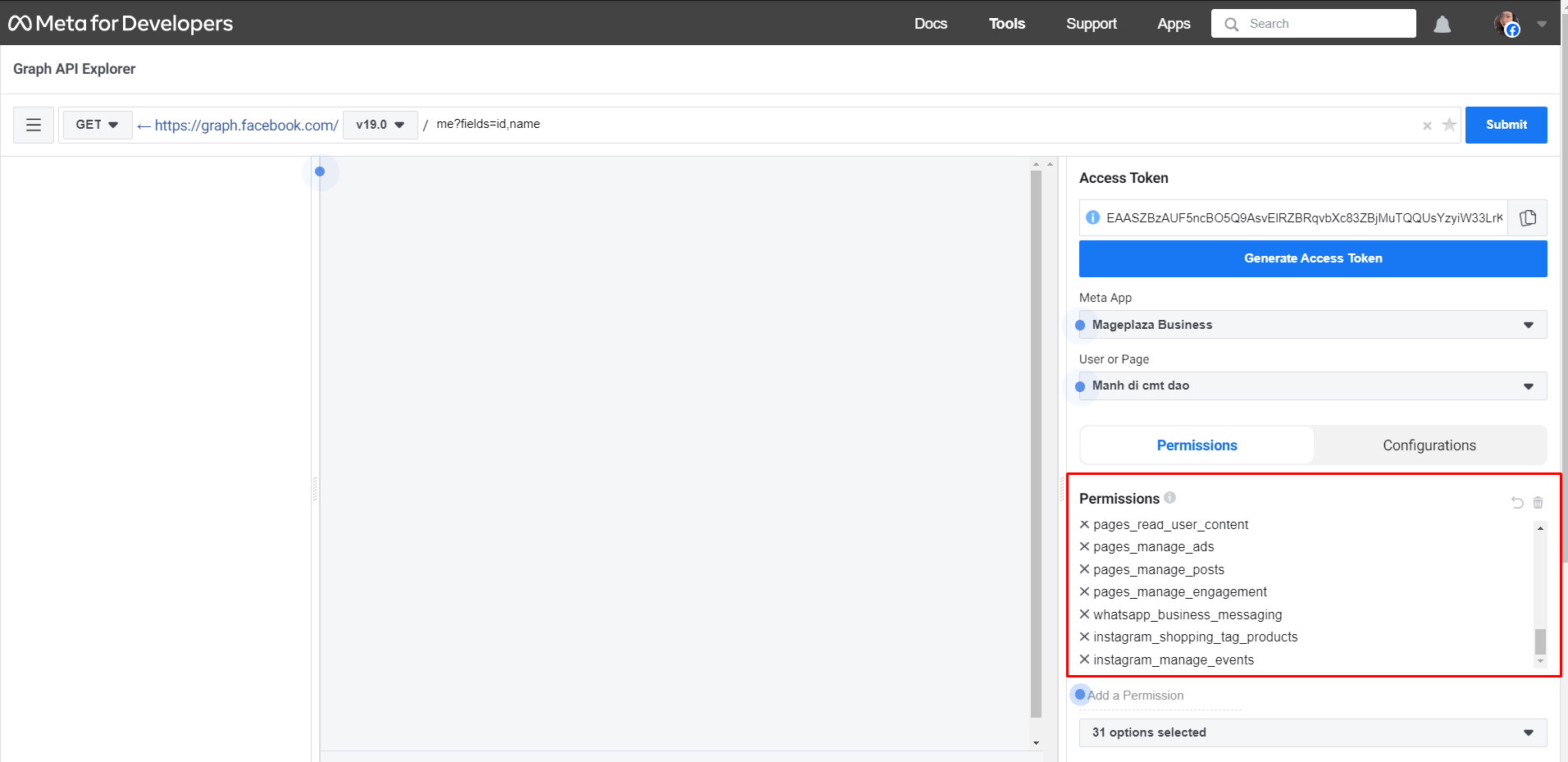
Adding Permissions:
- Choose the app name you entered above under Meta App.
- Choose the Page to link to the Meta Business account you used before under User or Page.
After you click Generate Access Token, a Facebook application popup will appear on the screen, requesting your permission to link your Business and Page. Copy and paste the Access Token into the configuration module when it has been created.

And that's it!
If for some reason you still can't manage to create an application for Facebook, you can ask for support.