Currency Formatter
Overview
Currently, Magento 2 does not support currency format as the store owner wishes. With Mageplaza Currency Formatter extension, the admin can configure the currency format in various ways. This extension supports showing product price as well as order amount in the currency format configured by admin at frontend. Currency Formatter extension is totally compatible with Mageplaza One Step Checkout.
Note: Mageplaza Currency Formatter Extension can be used with multiple stores.
- Stores are set the default as the Default Configuration.
- To change the configuration for each store, you need to remove the tick at Use Website on the right of each option.
- A configuration of the extension in each store will be applied to the store itself.
- Config in this store doesn't affect the config in the other store.
How to download
Outstanding Features
| Outstanding features | Description | |
|---|---|---|
| 1 | Flexible currency format customization | Allows store owners to format currency in a variety of ways, including currency symbols, symbol placement, and number of decimal places. This helps customers from many countries become familiar with the currency format and stores avoid the risk of misunderstandings |
| 2 | User- friendly | The user interface is easy to use, making it easy for both administrators and customers to operate without any programming skills. In addition, the extension supports displaying different currencies, making it easier for online stores to serve international customers. |
Installation Guide
We offer two methods for installing our plugins: the Copy & Paste method and the Composer method. Please follow the detailed instructions provided below.
Method 1: Installation via Copy & Paste
To install our plugins using the Copy & Paste method, kindly follow the instructions at the link below:
How to Install Magento 2 Extension via Copy & Paste
Method 2: Installation via Composer
Composer name: mageplaza/module-currency-formatter
To install our extensions using Composer, please refer to the comprehensive guide at the link below:
How to Install Magento Extension via Composer
By following these guides, you can ensure that the installation process is handled correctly, allowing you to fully utilize the features and benefits of our plugins.
Module Update Guide
Keeping your module updated ensures optimal performance. Follow one of these steps to update your module:
- By Account Dashboard: Log in to your
Mageplaza account > My Licenses > Download > choose the latest version from the popup. - By composer: Kindly use the following commands to update the module via composer
composer require mageplaza/module-currency-formatter
php bin/magento setup:upgrade
php bin/magento setup:di:compile
Updating a module by Composer ensures efficient dependency management, version control, and integration with development tools, making the process faster and more reliable.
How to use
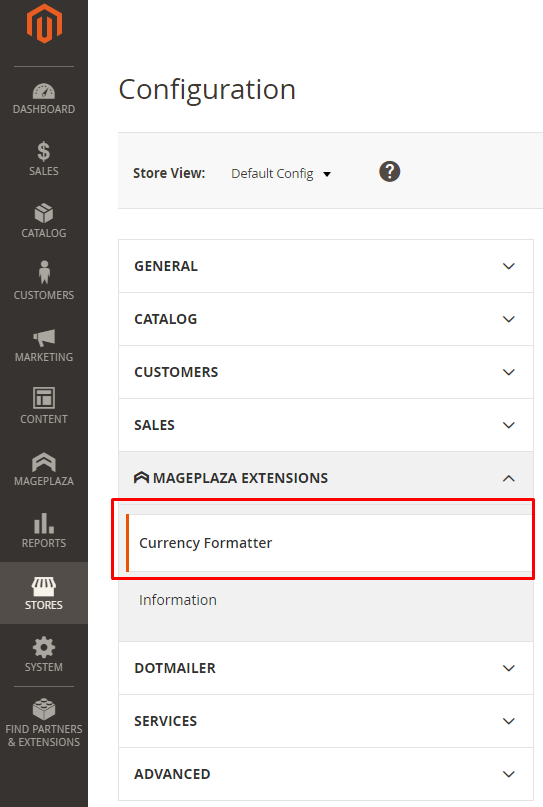
Admin can configure currency format at backend. At Magento Admin, Select Stores > Settings > Configuration > Mageplaza > Currency Formatter

The currency displayed on the frontend and backend, such as product price, and the total amount of the order, will be displayed in the correct format:
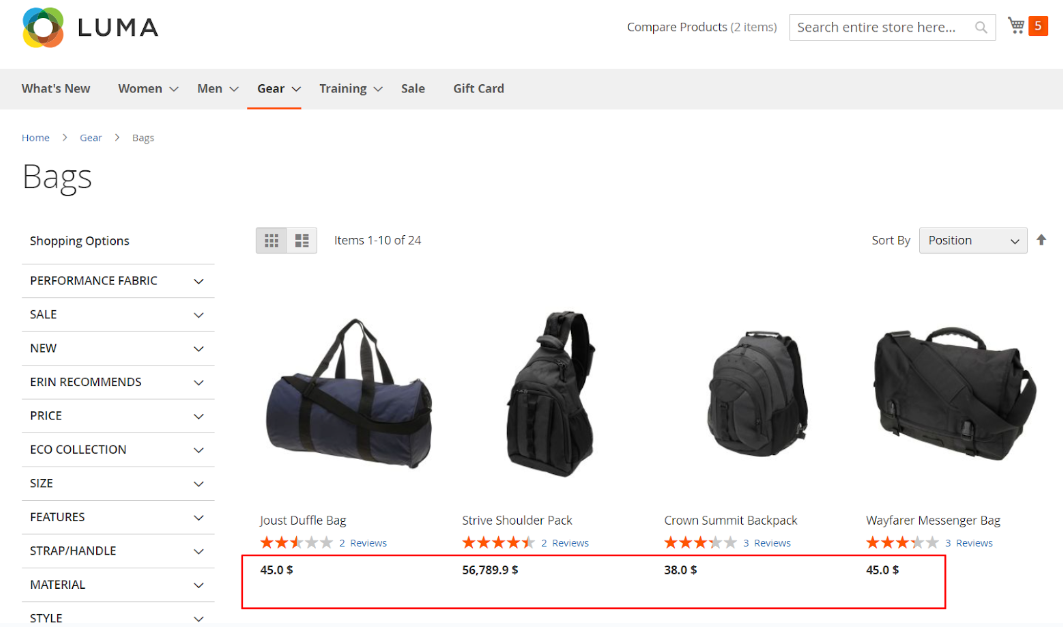
- Category page

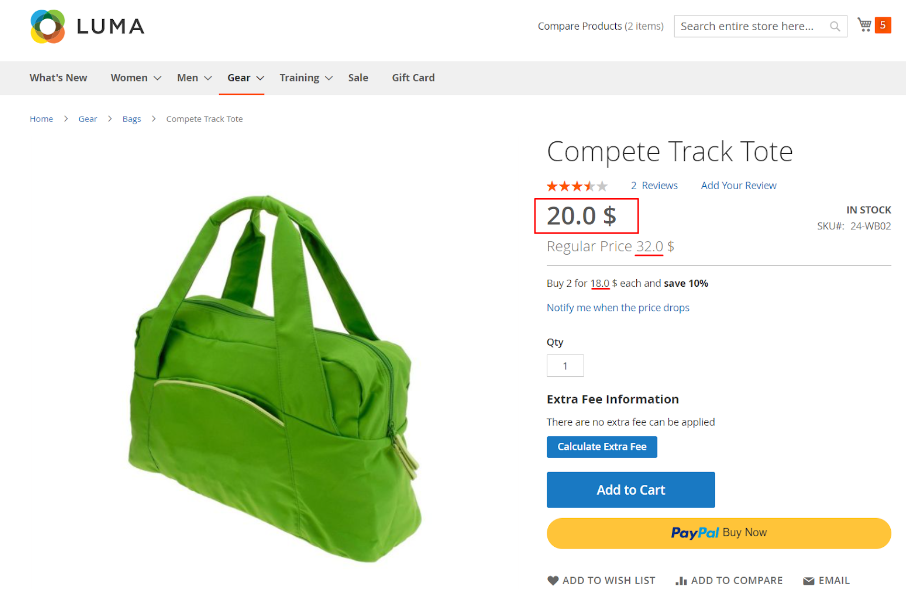
- Product Page

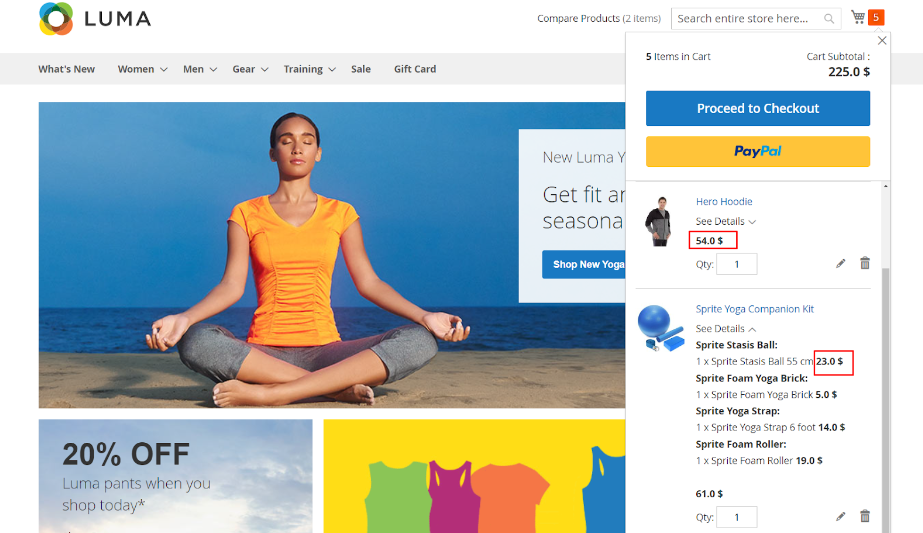
- Mini cart

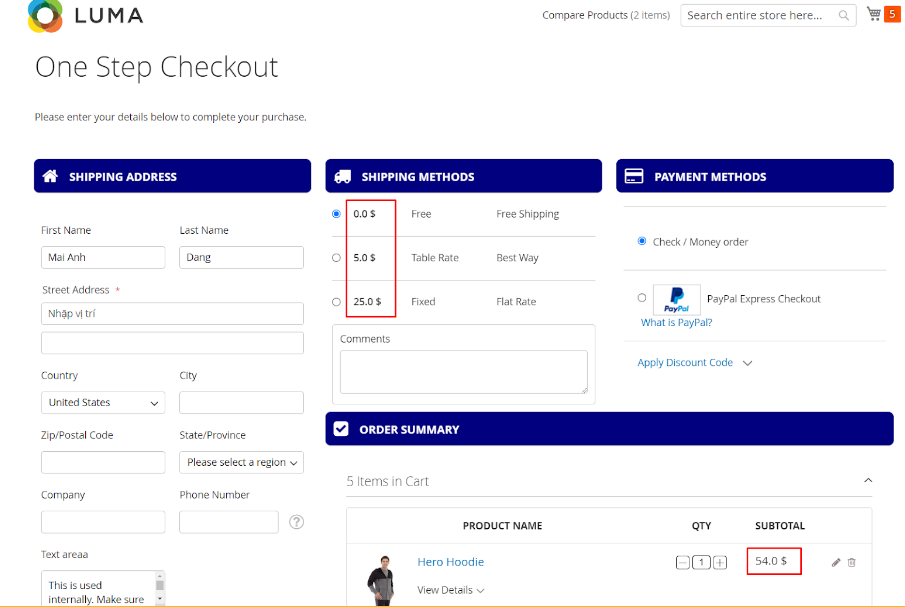
- One Step Checkout page

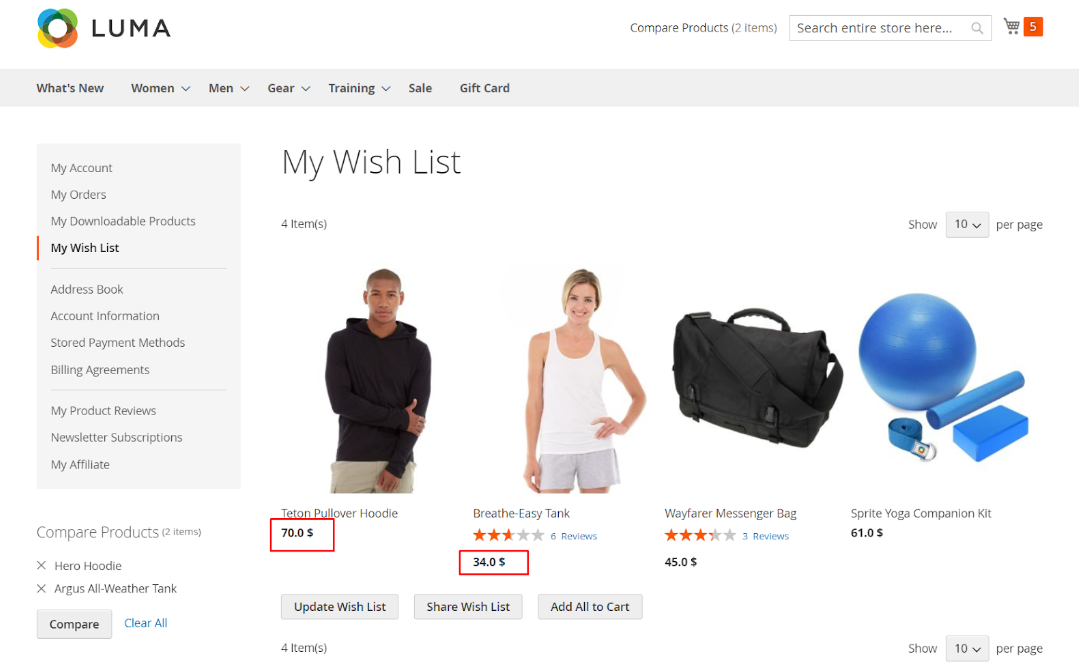
- My Wish List

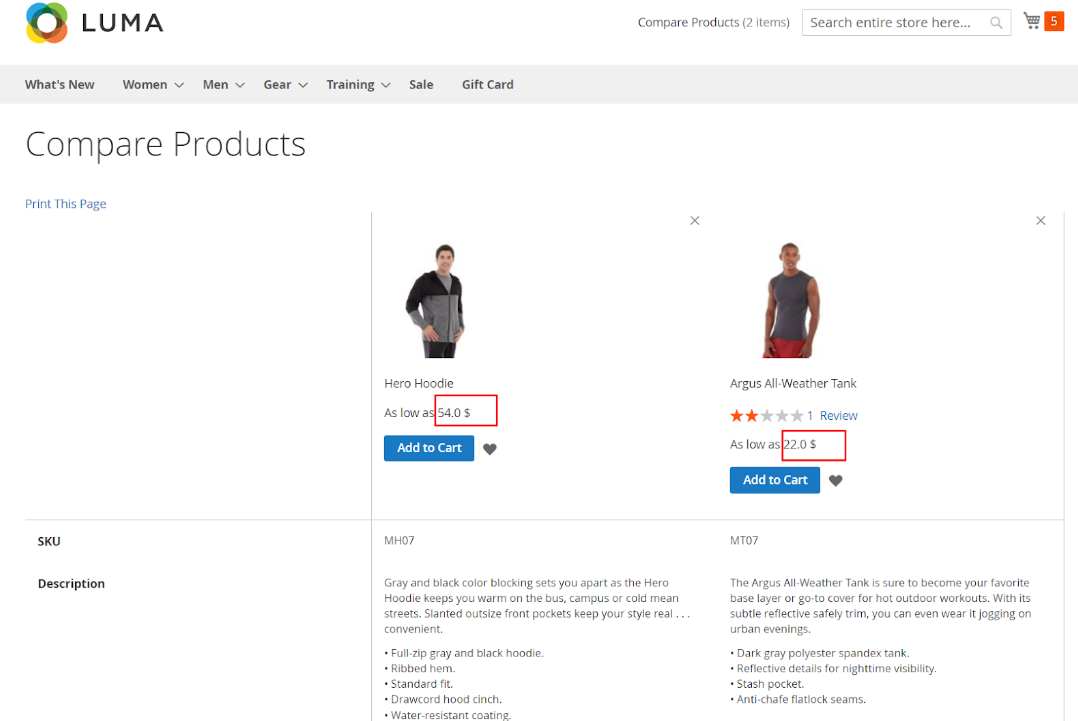
- Compare Products

How to configure
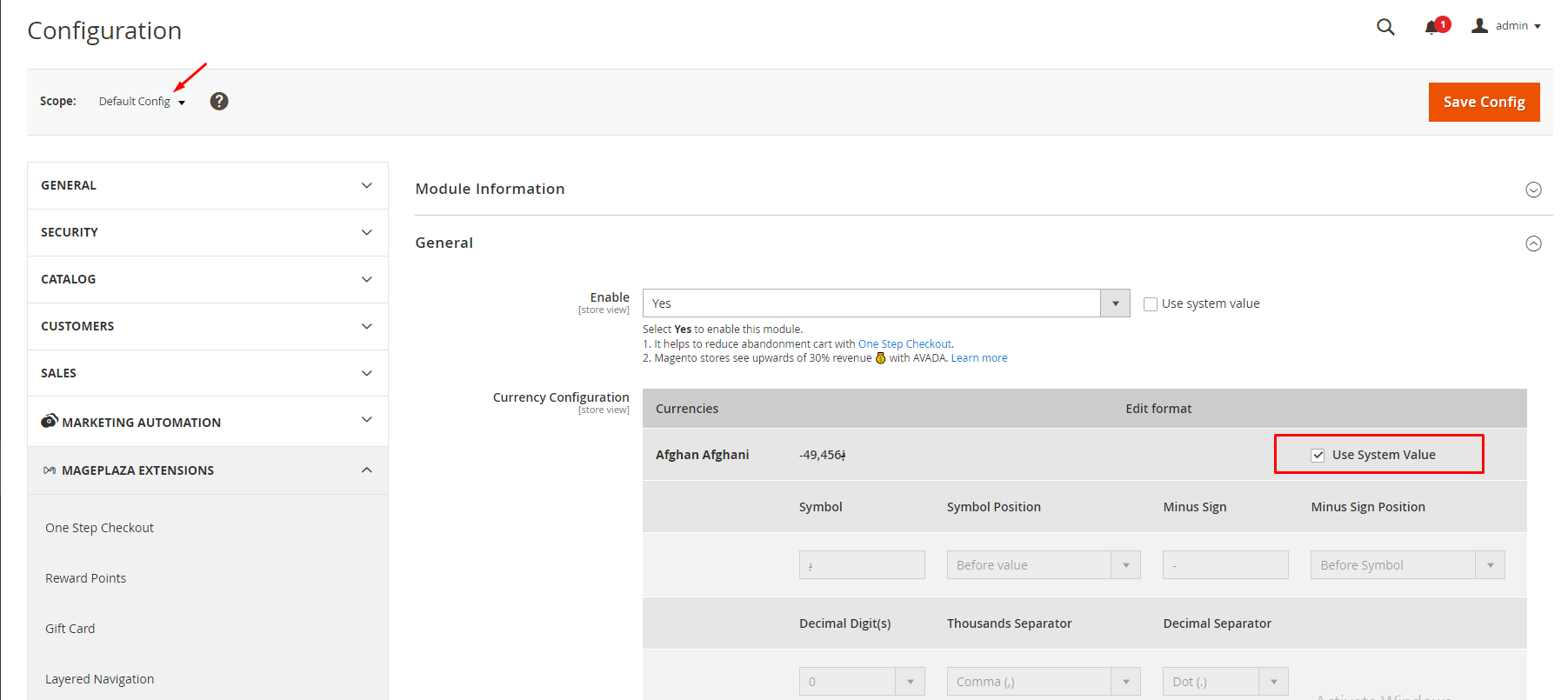
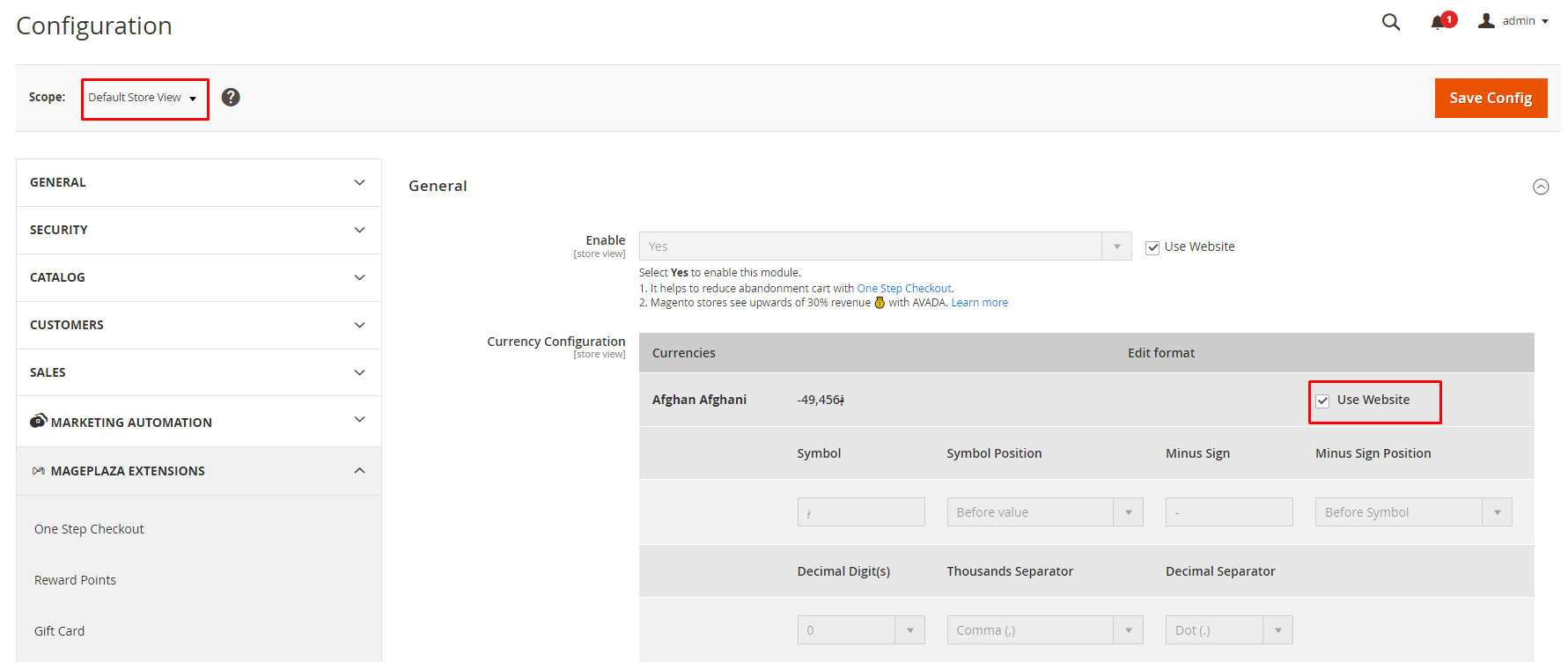
Login to Magento Admin, Select Stores > Settings > Configuration > Mageplaza > Currency Formatter

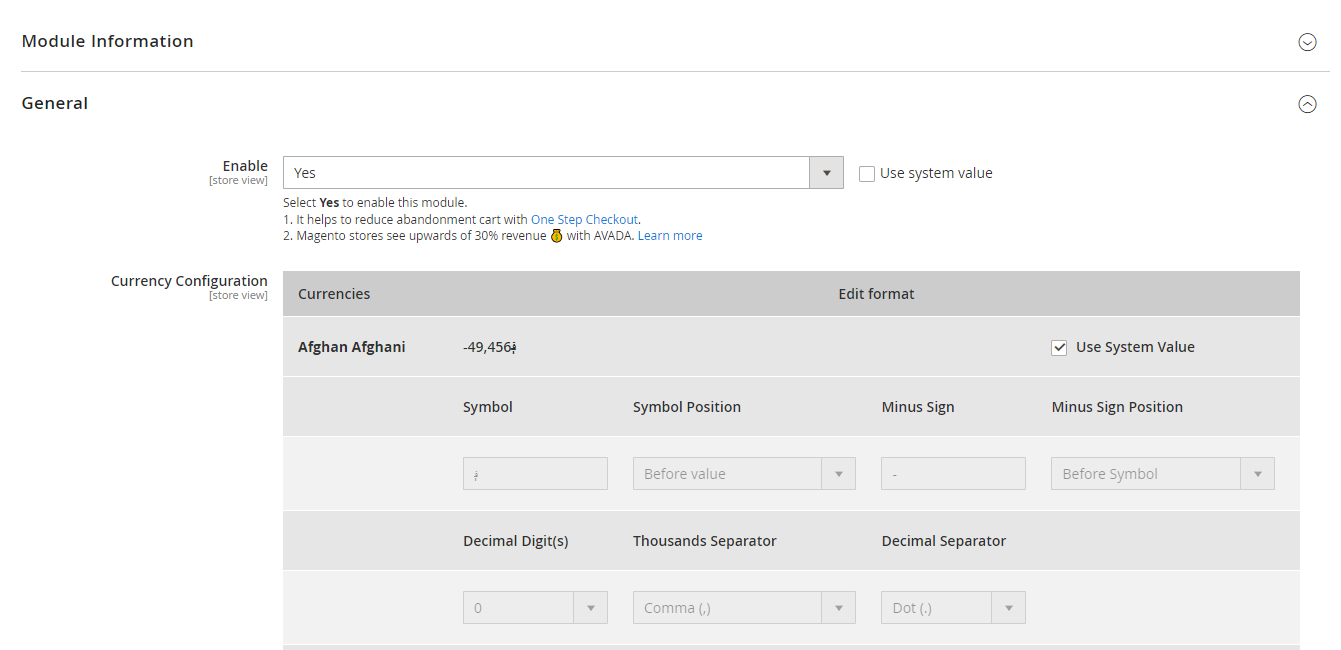
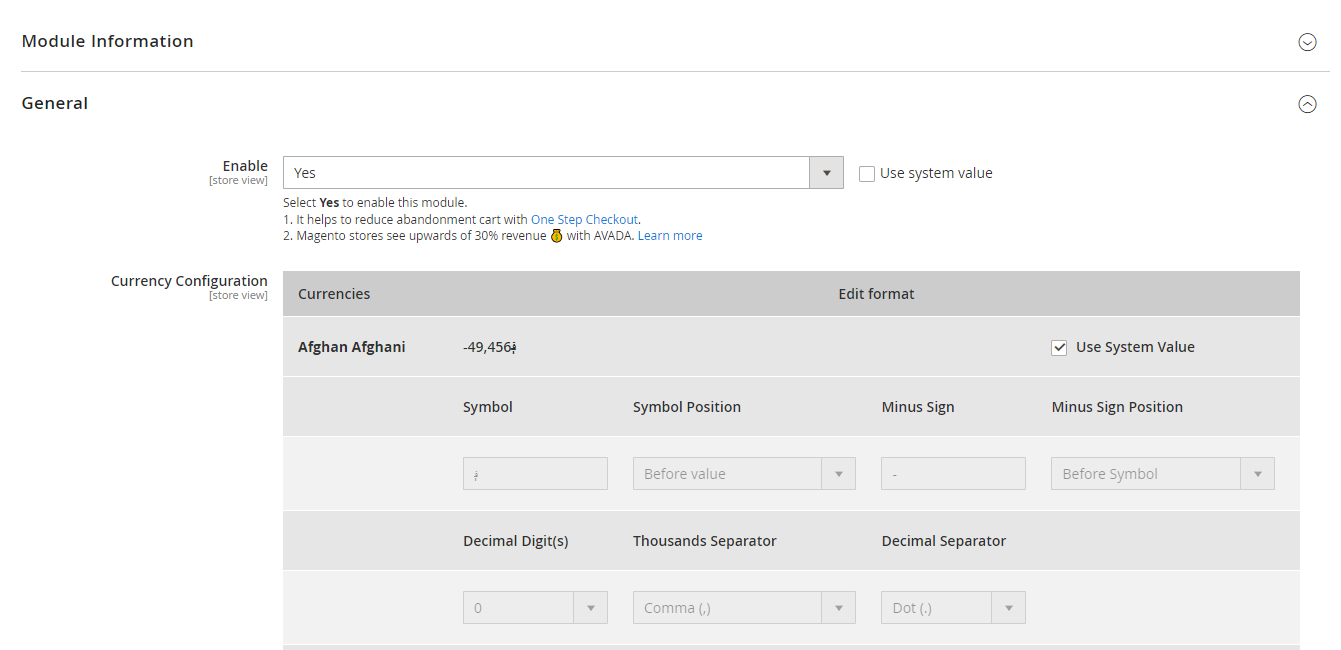
1. General

- Enable: Select Yes to enable the module.
1.1. Currency Configuration:
Configure the currency format for all currencies enabled by the store

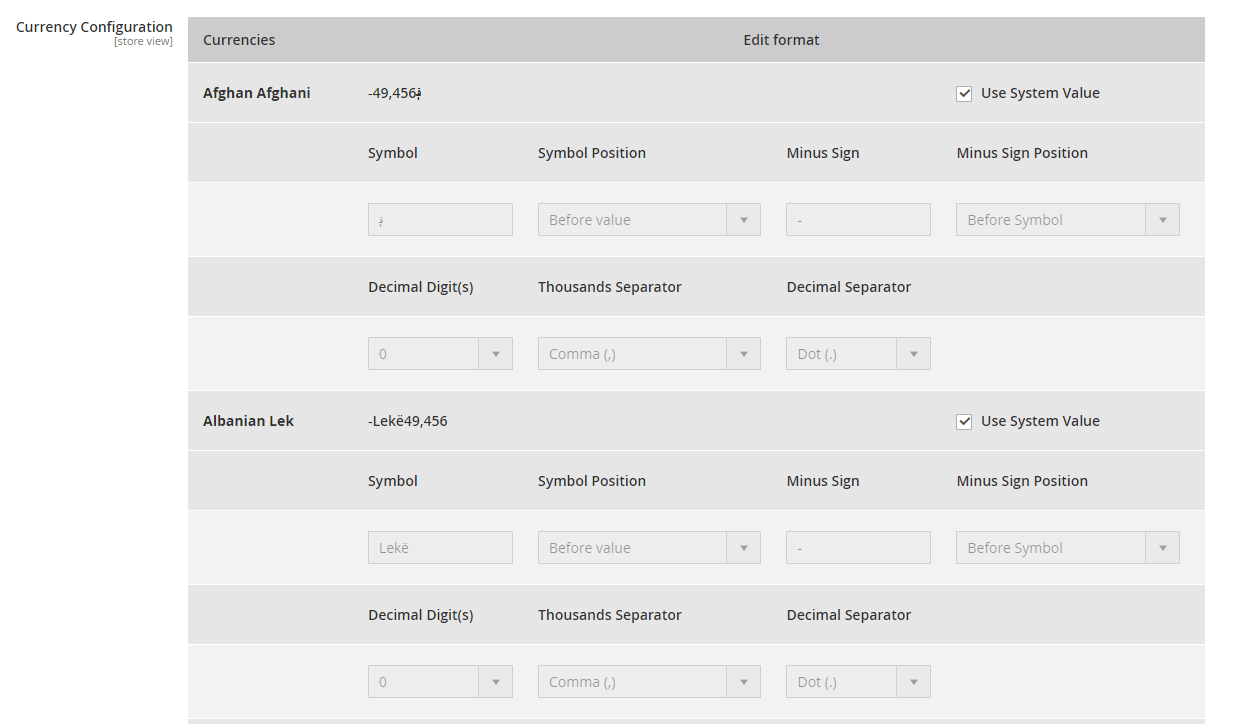
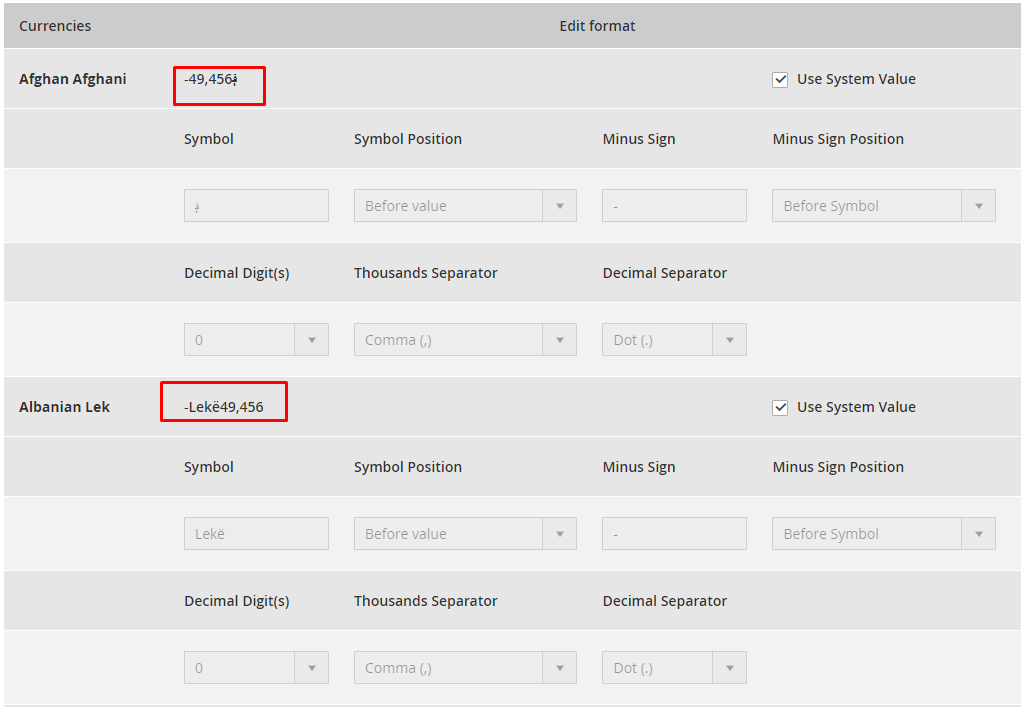
1.1.1 Currencies:
- Displays the name of the currency enabled by the store
- Use System Value (For Store View: Default Config):

Click on the Use System Value checkbox; the template is auto-loaded using the system's premade template.
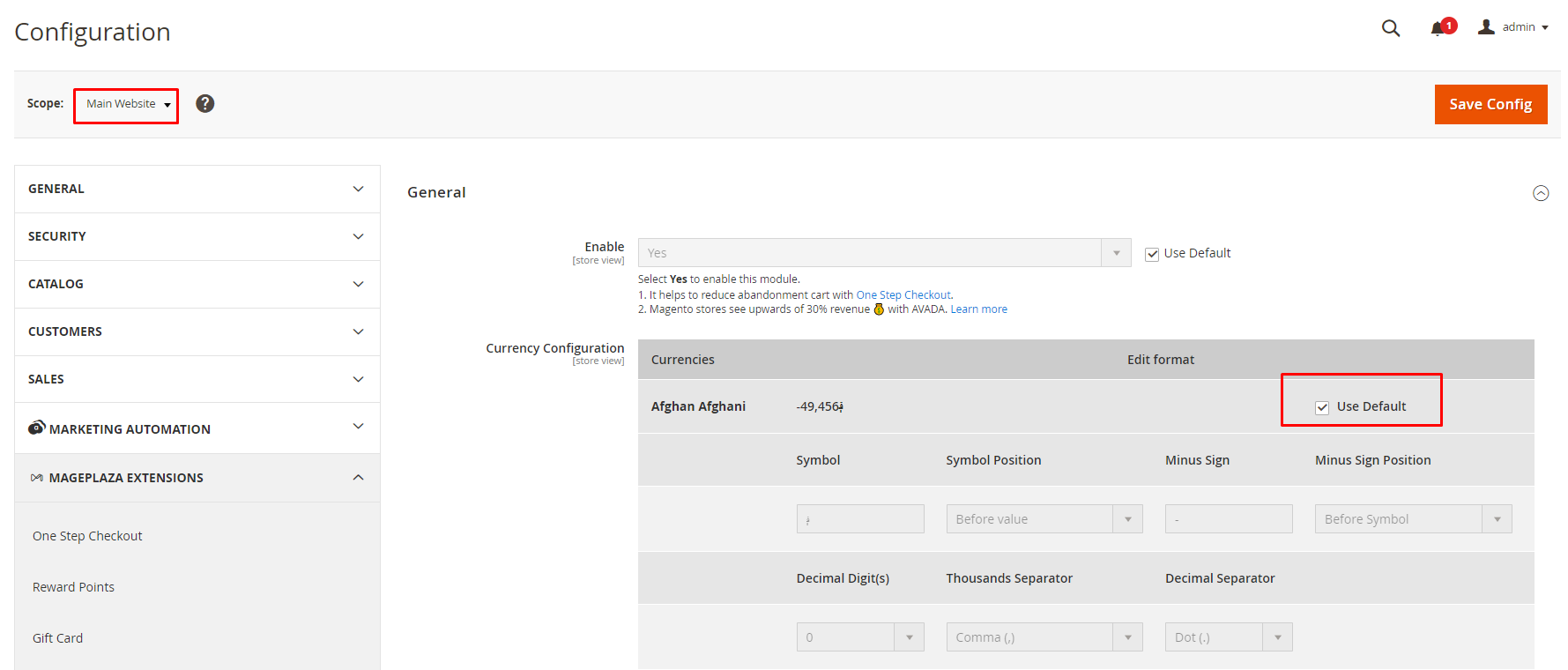
Use Default ( For Store View: Website):

- Click on the Use Default checkbox; the template is auto-loaded using the default template at Configuration.
- Use Website (For Store View: store view):

- Click on the Use Website checkbox; the template is auto-loaded using the website template.
1.1.2 Template:
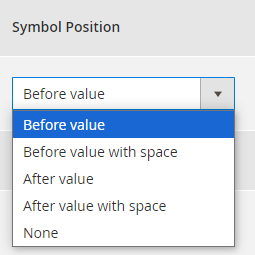
Symbol position: Select the display position for the currency symbol. There are 5 options: Before value with space options, Before value, After value with space, After value and None:

- Before value with space: The currency symbol displays before the numeric value. There is a space between symbol and the numerical value. For example: $ 100
- Before value: Currency symbol displayed before numeric value, but between symbol and numeric value, there is no space. For example: $100
- After value with space: A currency symbol displayed behind a numeric value. There is a space between symbol and the numerical value. Example: 100 $
- After value: The currency symbol is displayed behind the numeric value, but between symbol and numeric value there is no space. Example: 100$
- None: Do not display the currency symbol: Example: 100
Symbol: Select the currency symbol. For example, if you enter Symbol = $, the currency symbol in currency format is $, which is displayed at the price of the product, which is $ 100.
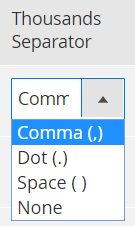
Thousands Separator: Choose a way to display the thousandth value separator.

- Dot (.): The thousands value is separated by dots, for example: 1.000
- Comma (,): The thousandth value is separated by commas, for example: 1,000
- Space ( ): The thousandth value is separated by spaces, for example: 1 000
- None: Do not separate thousands of values, for example: 1000
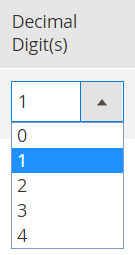
Decimal Digit(s): Select the number of decimal values after the unit value. You can choose from 0 to 4 decimal numbers.
For example: Decimal Digit(s) = 2, there will be 2 decimal numbers. The product price is $ 100.00

Decimal separator: Select a symbol to separate the integral and decimal values.

- Dot (.): The integral and decimals are separated by dots, for example: 100.1
- Comma (,): The integer and decimal are separated by commas, for example: 100,1
Minus Sign: You can enter any character to represent discount value.
Minus Sign Position: Select the display location of Minus Sign, which includes:

- Before value: A minus sign displays before the number. For example: -100
- After value: A minus sign displays after the number. Example: $ 100-
- Before symbol: A minus sign displays before the currency symbol. For example: -$ 100
- After symbol: A minus sign displays after the currency symbol. Example: $ 100-
1.1.3. Preview:
Preview the format of the currency configured in the template section

When Template field changes, the currency format shown in Preview also changes.
FAQs
Support and Assistance
1. Customer Support
For any assistance, please visit our support page or email us at cs@mageplaza.com/ sales@mageplaza.com
2. Create a Ticket
If you have technical issues, please open a ticket at this link.
3. Operating Hours
Our support team is available during the following hours:
- Monday to Friday: 8:00 AM - 23:59 PM
- Saturday: 8:00 AM - 12:00 PM
- Sunday: Closed
4. Refund Policy
We understand that sometimes things don't go as planned. Please review our refund policy for detailed information: Refund Policy Link
5. Frequently Asked Questions (FAQ)
For common questions, please visit our FAQ page: FAQ Page Link